Designing online communities for business is a subtle blend of creating the right business model, a clear understanding and service of member needs and a usable interface that enables professionals to focus on engagement. Too often, however, the design of professional communities draw inspiration from consumer communities and try to mirror the user experience they experience on non-work based social applications. Frequently, there are far too many bells and whistles – gratuitous features – built into the design of B2B communities that can get in the way of successful use of the community of practice. While sexy widgets are neat playthings for users who are browsing communities for social or fun reasons, in a workplace setting, they just serve as distractions to getting the job done, the information shared or found, or the connection accomplished to solve a business problem. One of the main reasons why online communities for business often fail to provide a meaningful user experience is a lack of understanding about best practice design for professionals.
With this in mind, I have invited my colleague, Tania Schlatter, to be a guest blogger and share her thoughts on building online communities for business from a design perspective. Tania is co-founder of Nimble Partners, and an award-winning designer who focuses on human-centered websites and applications.
Now onto Tania’s thoughts about context and guidelines to keep in mind when creating user interface requirements, selecting a designer or firm, and overseeing the design and production of an online community for professionals…
What’s unique about designing for a professional community?
Professional online communities don’t need slick features and interfaces to be vibrant and successful. In fact, online communities such as Usenet were at the heart of the birth of the Internet in 1980 and were successful in plain text – before there were graphical web browsers. Usenet newsgroups were lists of topics discussed by reading messages and responding to them in text. Even now, there are active online professional communities that use only text-based mailing lists for interaction, but they are dwindling as the number of graphical tools increases and the cost of developing with them goes down. Yet the essential ingredient remains the same today as it was in 1980 – passionate contributors – which has nothing to do with technical platforms, interface widgets and their design.
The proliferation of low-cost tools has created the expectation that a “best in class” community will usually employ the latest technology. How do you navigate this gap between what’s needed and what’s expected?
What is are the first strategic steps in the design process?
Before you make decisions about features and visual design, you need to know who is interested in your community and what their preferred tools and methods of communication are.
For example, executives we talked to in supply chain management were interested in being able to contact peers with whom they share an academic research partner, but they do not want to do so in real-time. How do we know this? When designing a partner-only site for sponsors of MIT’s Center for Transportation and Logistics, we talked with executives and asked them to select the most interesting content and features from a list of possibilities. We also asked what kind of information and interactions they wanted, and how they expected to use the site. Before talking with the execs, the client was considering a chat feature. Afterwards, we realized that partners were much more interested in robust search features, a discussion section and summaries of research. Had we pinned the site interaction on chat, it would have failed.
The key to taking advantage of the tools available today is to base the community’s feature set on user behavior and how the tools fit their objectives. Learning about your community members in the planning stage allows you to make informed decisions throughout the design, development and management of the site. It helps ensure that the look and feel and features you offer match what users need and want.
Interviews
When planning the community, it is essential to get input from representative users. There are a number of ways to do this quickly and inexpensively, although they may require a fair amount of management to identify participants and schedule interview sessions.
Identify 8-12 potential community members with whom your team has a rapport. Ideally, meet with them one-on-one briefly in person or schedule a 15-minute call. Find out what social media tools they are currently using for business, when and why they use them, what their pressing concerns are, and if/how those needs are being met. This number of interviews will provide a good range of input while still being manageable. If you have a community with a diverse set of user types, such as a community for lawyers that covers many specialties, you may need to interview 3-4 representatives of each major group.
Document what you know
- Document the business perspective: identify and articulate the organization’s goals for the community. What will make it successful? Are there metrics?
- Develop user scenarios. User scenarios are stories about who will come to the site and why, told from the user perspective. They should be composites of what you learned from the interviews and should define the most common examples of what people will be looking for and sharing, and the situation of use. You can create these with your own team or with the help of a community builder or user experience designer. Developing scenarios is a good test of concepts – if your scenarios feel forced, the team will know there may not yet be compelling reasons for people to use the community.
Visual design
Your community’s overall look and feel should generally be simple, straightforward and convey aspects of the parent brand to keep the focus on interaction and content. But “simple” doesn’t mean “undesigned“ – every element, intentional or not, will communicate.
At a minimum, the design of the community should include:
- logo or unique typographic treatment for the name of the community (Identity)
- color palette
- graphic style for navigation
- typographic treatment of all text including heads
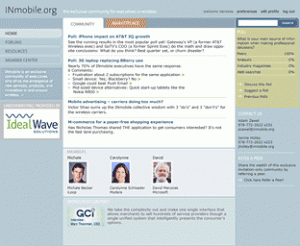
 Home page and profile page templates for INmobile.org invitation-only community for executives in the wireless industry.
Home page and profile page templates for INmobile.org invitation-only community for executives in the wireless industry.
Does the community need to look like the corporate web site?
Unless you’re creating a stand-alone community unconnected to a business or organization, the design of the community should relate to the parent organization’s logo, typography, and other brand elements. Chances are that community members are aware of the connection to a parent brand or sponsor, and that this is a key reason they’re drawn to the community. A familiar look will help people feel comfortable and confident that the community possesses the same high-quality characteristics of the parent brand or organization.
Communities often have a growing body of content. How should the content be structured? Even blogs and communities need a solid information architecture. In an online community, this may take the form of categories for features and discussion forums, as well as tags that help users narrow in on the content that most interests them. Search is an essential and expected feature, and ideally provides more than just keyword-based results, such as results organized by type – article, discussion topic, video, etc.
To develop the information structure, list and prioritize features and content based on what you’ve learned, and have the designer or developer create a prototype or wireframe sketches. These are great tools for usability testing, and will allow the team to explore options for the best ways to engage your community members.
What are the most important features to have in the community?
Remember the success of text-only communities? Include only the essential features that you know will allow people to find information, share it and exchange ideas in a way that fits their situation and the parent organization’s goals.
For example, features that show activity are likely to encourage participation, like a crowded restaurant: “everyone’s here – it must be good.” Other features are a less certain win. Josh Porter, a designer who specializes in community UIs, recommends the use of ranking contributors (“reputation points”). In his experience, successful communities hold participants accountable for their contributions, and the possibility of recognition encourages “good” behavior and discourages “bad” behavior. In my experience, like real-time chat, a feature like this is never an automatic “must have” – it can make or break a community, and should be implemented only if it fits the culture of your community and facilitates sharing.
After the community has been designed, what needs to happen to maintain it?
The key to maintaining your site’s design is consistency: using the color palette, type styles and page templates when adding content or making any changes. These elements are a rulebook for ensuring your community continues to look neat and professional. Make sure your designer provides a style guide or other document explaining how to keep the site looking great, and that the developer is willing and available to make changes if and when needed.
03/10
Warning: Attempt to read property "base" on array in /home3/trusten9/public_html/leadernetworks/wp-content/plugins/wp-user-profile-avatar/shortcodes/wp-user-profile-avatar-shortcodes.php on line 665
Warning: Attempt to read property "base" on array in /home3/trusten9/public_html/leadernetworks/wp-content/plugins/wp-user-profile-avatar/shortcodes/wp-user-profile-avatar-shortcodes.php on line 665
Warning: Attempt to read property "base" on array in /home3/trusten9/public_html/leadernetworks/wp-content/plugins/wp-user-profile-avatar/shortcodes/wp-user-profile-avatar-shortcodes.php on line 665
Warning: Attempt to read property "base" on array in /home3/trusten9/public_html/leadernetworks/wp-content/plugins/wp-user-profile-avatar/shortcodes/wp-user-profile-avatar-shortcodes.php on line 665
Related Posts
March 8, 2018
Why KM is Your Super Power
Remember back in January when I predicted that, in 2018, more and more…
March 9, 2011
Knowledge Networks: How To Avoid Information Marriages of Convenience
To succeed, professionals need to collaborate. It's always been this way --…


